|
|
 |
| ■Point1― 高画質と高い実用性を両立する画像編集 |
 |
|
|
|
画像の演算・保存の精度はRGB48ビット。諧調数はRGBそれぞれ65536諧調となり、281兆色もの色表現が可能です。
したがって、カラーの再現性はまさにプロ級。微妙な諧調表現が格段ときれいになりました。
しかも、カラー補正やフィルタ処理、変形などの画像編集を繰り返した時の画質の劣化を最低限におさえます。 |
|
|
|
 |
| ■Point2― 作業効率を重視したユーザーインターフェイス |
 |
|
|
|
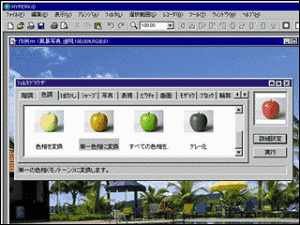
フィルタ効果をわかりやすく表示する「フィルタブラウザ」を新搭載。
どのフィルタで、どのような効果が得られるかがすぐにわかるので、作業効率を大幅アップ。
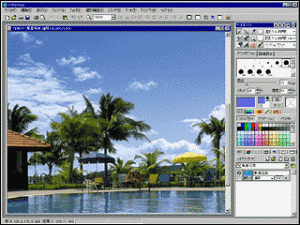
カラーツールやブラシツールなどをひとつのツールボックスに統合し、各機能ごとにツールボックスを開く煩雑さを解消した「オールインワンツールボックス」、ブラシのサイズなどをリアルタイムに変更できる「モードレスブラシ編集機能」など、スムーズに操作するためのインターフェイスも一層ブラッシュアップ。
使用頻度の高い機能を登録して一連の作業を自動実行できるレコーダ機能を使いこなせば、さらなる効率アップが可能です。
 |
|
 |
|
|
|
フィルタ効果をわかりやすく表示する
「フィルタブラウザ」 |
|
一層ブラッシュアップされた
「オールインワンツールボックス」 |
|
|
|
|
 |
| ■Point3― 複数の画像を簡単に合成 |
 |
|
|
|
複数画像を重ね会わせるフォトコラージュに威力を発揮。
それぞれの画像の位置や合成方法などを、結果を見ながら何度でも調整できます。
また、オリジナル画像に一切の変更なく、色調調整のフィルタ効果を設定できるアジャストメントレイヤ機能も採用。
しかも、指定したレイヤのグループ化や複数レイヤにまたがる選択や移動も可能です。
|
|
|
|
|
|
|
マルチレイヤ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
 |
 |
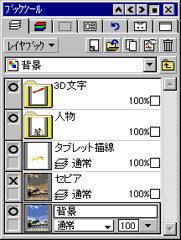
■レイヤブック
レイヤ画像をサムネイルで表示。
画像の合成方法や透明度を指定し
ます。 |
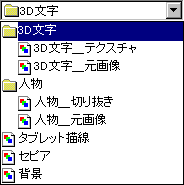
■階層ビュー
レイヤ構造を階層で表示。
1クリックで階層間を移動可能。 |
■複数画像の合成結果 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
階層構造で管理 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
レイヤはグループ化可能。
画像を構成する要素ごとにまとめて階層構造で管理できるので、レイヤ数の多い画像の編集も効率よく行えます。
もちろん、グループは解除しなくても、個々のレイヤを直接編集することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
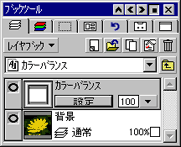
アジャストメントレイヤ機能 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
アジャストメントレイヤとは色調を補正する特殊なレイヤで、その下にあるレイヤに対して「明るさ・コントラスト」や「カラーバランス」などのフィルタ効果を設定できます。
オリジナル画像には手を加えないため、画面を見ながら何度でも試行錯誤することができます。
アジャストメントレイヤと画像レイヤをグループ化すれば、特定のレイヤにだけ効果をつけることも可能です。
 |
 |
 |
■オリジナル |
元の画像の上にカラーバランスの
アジャストメントレイヤを挿入 |
■合成結果 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
| ■Point4― 画像にきれいな効果を加える90種類のフィルタ |
 |
|
|
|
写真や画像の加工に欠かせないフィルタには、画像を整える「階調補正」「色調補正」「ぼかし」「シャープ」などや、画像にコンピュータならではのユニークな特殊効果を与える「写真手法」「表現手法」「曲面変形」、さらに、油絵やステンドグラス風の効果を与える「ピクチャ」などを用意。
しかもダイアログボックスでのフィルタ設定をリアルタイムに編集画像に反映。
複数のフィルタを組み合わせることにより、さらに多彩な効果を得ることができます。
フィルタ効果の一例
|
|
|
|
|
|
|
階調補正 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
写真手法 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|

ソフト |

モーションブラー |

ズーム |

逆光 |

クロス |

ミラージュ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
表現手法 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ピクチャ |
|
|
|
|
|
|
|
|
|
|
|
|
|
|

油絵風 |

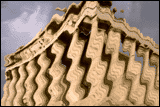
絨毯風 |

ちぎり絵風 |

ガラス風 |

ステンドグラス風 |

ペン画風 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
曲面変形 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|

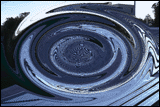
波紋状 |

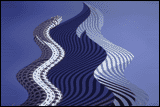
ジグザグ |

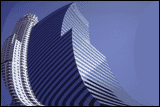
筒状 |

ラスタ変換 |

1/4波紋状 |

渦巻き |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
| ■Point5― 3D文字をはじめ多彩なツール群を装備 |
 |
|
|
|
HYPER KiD インターネットパックは、3D文字作成、球などの立体プリミティブに対する画像のマッピング、フラクタル画像の作成、多色グラデーション、ボタン作成など、より美しい画像の生成を可能にするツールを搭載しています。
|
|
|
|
|
|
|
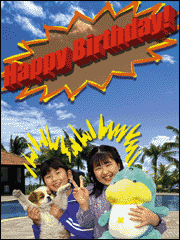
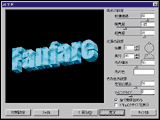
3D文字 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
立体化した文字を簡単に作成することができます。
フォントはもちろん、貼り付ける画像や視点、光源の位置、文字の厚
みなどを自由に設定することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
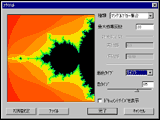
フラクタル |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
微小領域でも全体の図形に相似するフラクタル図形を描画します。
フラクタル図形の種類を、「マンデルブロー集合」「ジュリア集合」「自
己平方フラクタル」などから選択。処理回数や着色タイプなど、各パ
ラメータの設定をリアルタイムにプレビュー表示するとともに、表示の
拡大・縮小などを直接設定することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
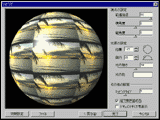
マッピング |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
画像を球などの立体プリミティブに貼り付けることができます。
貼り付ける画像はもちろん、立体の角度や光源の位置、貼り付ける
画像の大きさなどを、自由に設定することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
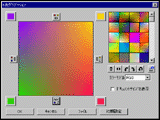
4色グラデーション |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
上下左右の角に配置した色からグラデーションを発生させます。
グラデーションを発生するときのカラーモデルを、「RGB」「HSV1」
「HSV2」「HLS1」「HLS2」「ノイズ」から選択できます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ボタン作成 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
インターネットのホームページなどで使用するボタンを簡単に作成す
ることができます。
ボタンに書かれるテキストはもちろん、ボタンの大きさや厚み、角の
丸み、光源の位置やテキストの影などを、自由に設定することができ
ます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
| ■Point6― プレミアム・プログラムが3本付属 |
 |
|
|
|
HYPER KiD インターネットパックには、作成したイメージデータをインターネットで情報発信するための3本のプレミアムプログラム「CG Explorer」「Digital Animator」「Gallery Maker」が付属しています。
これ1本で、画像制作・デジカメ写真の補正 ― レタッチから、素材管理・ホームページ制作まで、すべてを手軽に実現します。
|
|
|
|
|
|
|
画像ファイル管理ソフト「CG Explorer」 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
エクスプローラ同様のわかりやすい操作とサムネイル表示で画像管
理ができます。
画面キャプチャ、TWAIN対応、Susieプラグイン対応、画像形式の一
括変換、画像サイズの一括変更などで画像管理の機能が充実。
新開発のハイパー・ドラッグ&ドロップ機能を使えば、ドロップする先
のアプリケーションが対応していないフォーマットのファイルでも自動
的に変換してデータの受け渡しを行えますので、複数のアプリケーシ
ョンをより有機的に活用できます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
GIFアニメーション作成ソフト「Digital Animator」 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
画像ファイルを選択するだけで容易にアニメーションを作成できるウィ
ザード機能や、スライド・回転・2分割といった37種類のエフェクトを
使用して、簡単に効果的なGIFアニメーションを作成。
もちろん保存時には未使用色や透明余白を削除して共通パレット化
することにより、ファイルサイズを最小化することができます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ホームページ作成ソフト「Gallery Maker」 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
作品や写真などの画像データを手軽にホームページ用のHTML形式
で出力できます。
操作はいたって簡単。次々と表示されるウィザードで画像ファイル・
表示パターン・コメントなどを指定するだけで、見た目にも美しい
HTMLを自動作成します。
もちろん、指定画像はサムネイル表示され、クリックするとオリジナ
ルが拡大表示されます。
また、左側にサムネイル表示、右側に画像を表示するフレームにも
対応しています。
出来上がったホームページはHTMLプレビューモードで確認。
微調整が必要なら編集ビューモードでレイアウトやコメントを変更した
り、上級者ならHTMLのタグやJavaScriptを挿入して思いのままに
編集できます。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|





