 |
|
|
 |
| 絨毯風フィルタを使ってゴッホ調の絵を作る |
 |
| 絨毯風フィルタを使って、ゴッホが描くようなイメージの画を作ってみましょう。 |
|
|
 |
 |
 |
| 1. |
|
 |
|
加工元の画像を用意します。 |
|
 |
| 2. |
|
メニュー[フィルタ]−[ピクチャ]−[油絵]を選択します。
[油絵]ダイアログが開きます。 |
 |
 |
 |
|
|
 |
 |
 |
 |
|
|
作成する画像の大きさに合わせて「タッチ」を調節します。
ここでは、「タッチ」を1に設定しました。 |
|
 |
| 3. |
|
 |
|
左図のようになります。
これを、レイヤ複製します。 |
|
 |
| 4. |
|
複製したレイヤに、さらにフィルタ効果をかけます。
メニュー[フィルタ]−[ピクチャ]−[絨毯風]を選択します。
[絨毯風]ダイアログが開きます。 |
 |
 |
 |
|
|
 |
 |
 |
 |
|
|
作成する画像の大きさに合わせて「サイズ」と「揺らぎ」を調節します。
ここでは、「サイズ」を10、「揺らぎ」を60に設定しました。 |
|
 |
| 5. |
|
 |
|
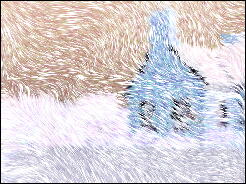
左図のようになります。
ここで、
メニュー[フィルタ]−[階調補正]−[階調の反転]
を選択します。 |
|
 |
| 6. |
|
 |
|
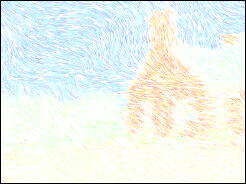
左図のようになります。
これを、
メニュー[フィルタ]−[その他]−[白を透明に]
で透過させます。 |
|
 |
| 7. |
|
 |
|
さらにもう一度、
メニュー[フィルタ]−[階調補正]−[階調の反転]
を選択します。
左図のようになります。 |
|
 |
| 8. |
|
 |
|
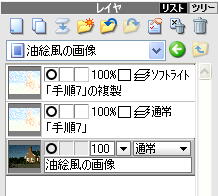
これを複製し、油絵風の画像の上にひとつは 通常合成、
さらに上にソフトライトで合成します。 |
|
 |
| 9. |
|
 |
|
左図のようになります。
完成です。 |
|
 |
|
|
 |