 |
|
|
 |
| [2Dを3Dへ変換]を使った画像表現 |
 |
[2Dを3Dへ変換]を使うと、アナグリフ式の3Dメガネ(右目が青、左目が赤の
カラーフィルタの付いた眼鏡)を使用して、立体的に見える画像に加工することが
できます。
※[2Dを3Dへ変換]機能と3Dメガネ組立図はPhoto ReColor 3D+のみに搭載。 |
|
|
 |
 |
 |
 |
 |
 |
 |
 |
|
|
 |
 |
 |
| 1. |
|
 |
|
加工元の画像を用意します。 |
|
 |
| 2. |
|
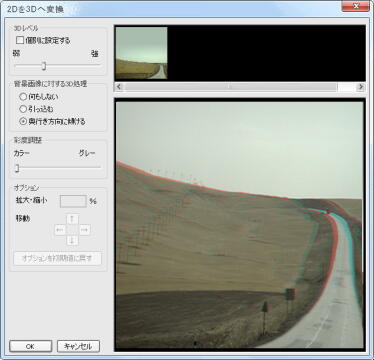
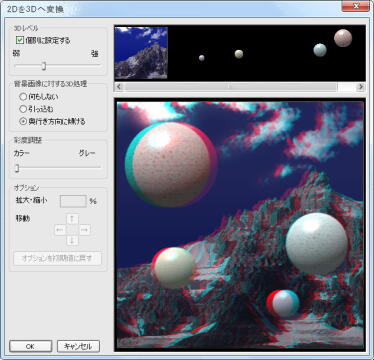
メニュー[3D]−[2Dを3Dへ変換]を選択します。
[2Dを3Dへ変換]ダイアログが開きます。 |
 |
 |
 |
|
|
 |
|
|
 |
| 3. |
|
 |
|
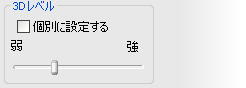
項目[3Dレベル]のスライダをドラッグして
飛び出し具合の強弱を設定します。 |
|
 |
| 4. |
|
 |
|
項目[背景画像に対する3D処理]を
[奥行き方向に傾ける]に設定します。 |
 |
| この画像のような、手前から奥へ向かっていく背景には、この設定が効果を発揮します。 |
|
|
 |
|
|
 |
 |
|
 |
 |
 |
 |
|
 |
|
|
 |
 |
 |
 |
 |
|
|
 |
 |
 |
| 1. |
|
 |
|
[2Dを3Dへ変換]は、加工元の画像をレイヤ
別に作っておくと、飛び出し具合を個別に
設定することができます。
まず、加工元の画像を用意します。 |
|
 |
|
|
 |
|
飛び出させたい部分(この場合は宙に浮いて
いる球体)は、各々背景とは別のレイヤに作
成しておきます。 |
|
 |
| 2. |
|
メニュー[3D]−[2Dを3Dへ変換]を選択します。
[2Dを3Dへ変換]ダイアログが開きます。
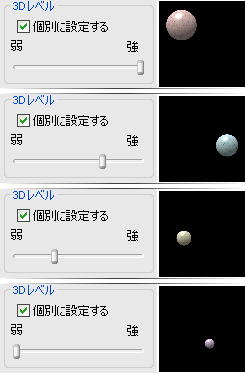
ダイアログの右上に、この画像のレイヤが並んで表示されます。 |
 |
 |
 |
|
|
 |
|
|
 |
| 3. |
|
 |
|
項目[3Dレベル]の[個別に設定する]を
チェックします。 |
 |
個々のレイヤを選択して、飛び出し具合を、近くの物体は強く、遠くの物体は弱く設定
していきます。 |
|
|
 |
| 4. |
|
 |
|
| 項目[背景画像に対する3D処理]を今度は[引っ込む]に設定してみましょう。 |
 |
この画像のような、全体が遠景の背景には、
この設定が良いでしょう。 |
|
|
 |
|
|
 |
 |
|
 |
 |
 |
 |
|
 |
|
|
 |
 |
 |
 |
 |
|
|
 |
 |
 |
| 1. |
|
 |
|
[2Dを3Dへ変換]は、アナグリフ式の3Dメ
ガネ(右目が青、左目が赤のカラーフィルタ
の付いた眼鏡)を使用して立体的に見えるよ
うな画像を作ります。
そのためアナグリフ式の弱点として、画像の
中に青や赤がある場合、立体的に見えづらい
場合が生じます。 |
|
 |
| 2. |
|
 |
|
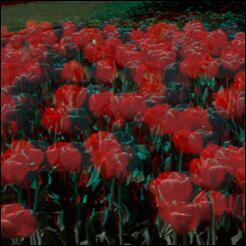
左図の場合、
[2Dを3Dへ変換]を単純に使用すると、
チューリップの赤がちらついて見え、
立体的に見えづらくなってしまいます。
このようなときは、画像の彩度を落とすこと
で、立体視しやすい画像を作ります。 |
|
 |
| 3. |
|
 |
|
項目[彩度調整]のスライダをドラッグ
して、画像の彩度を[グレー]寄りに設定
します。
画像の出来を見ながら、彩度を調節すると
よいでしょう。 |
|
 |
| 4. |
|
下図のようになります。
赤色のちらつきが抑えられ、赤いチューリップが手前から奥に向かって咲いて
いるようになりました。
完成です。 |
 |
 |
 |
|
|
 |
|
|
 |
 |
|
 |
 |
 |
 |
|
 |
|
|
 |