 |
|
|
 |
|
|
 |
 |
 |
| 1. |
|
 |
|
| 装飾部品を描く |
  |
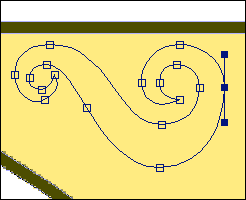
Step2で説明した手順と同じように
[パスツー ル] - [パスペンツール]を選んで
下書きのラインに沿ってパスを描いていき、
形に沿ってパスが閉じたら
[パスツール] - [ダイレクト選択]を選び、
アンカーポイントのハンドルの長さや方向を変えて
形を調節し、修正していきます。
形が確定したら、パスを選択した状態で
[塗りつぶし]をクリックします。 |
|
|
|
 |
| 2. |
|
 |
|
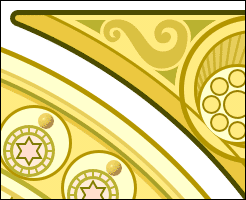
パスで作った装飾は左右・上下の反転や回転はもちろん、
大きさを変えて後に再利用できる利点があります。
こうした装飾をストックしておくと便利でしょう。 |
|
|
|
 |
| 3. |
|
 |
|
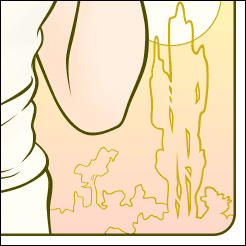
遠景の樹木を塗ります。
バックの空から淡く浮き上がって見える程度に
グラデーションを使って彩色しましょう。 |
|
|
|
 |
| 4. |
|
 |
|
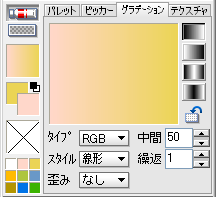
ツールボックスの[グラデーション]タブを選び、
色1、色2を指定します。
画面の統一感を損なわないよう、
両色とも作例の中で既に使用した色を選びます。 |
|
|
|
 |
| 5. |
|
 |
|
グラデーションは画面に奥行きや広がりを出すのに
有効ですが、色の変化が均一です。
そのため多用すると、のっぺりとした印象の画面に
なってしまいますので注意しましょう。 |
|
|
|
 |
| 6. |
|
 |
|
|
|
|
 |
|
|
 |